How To Inflate A Layout In Android Studio

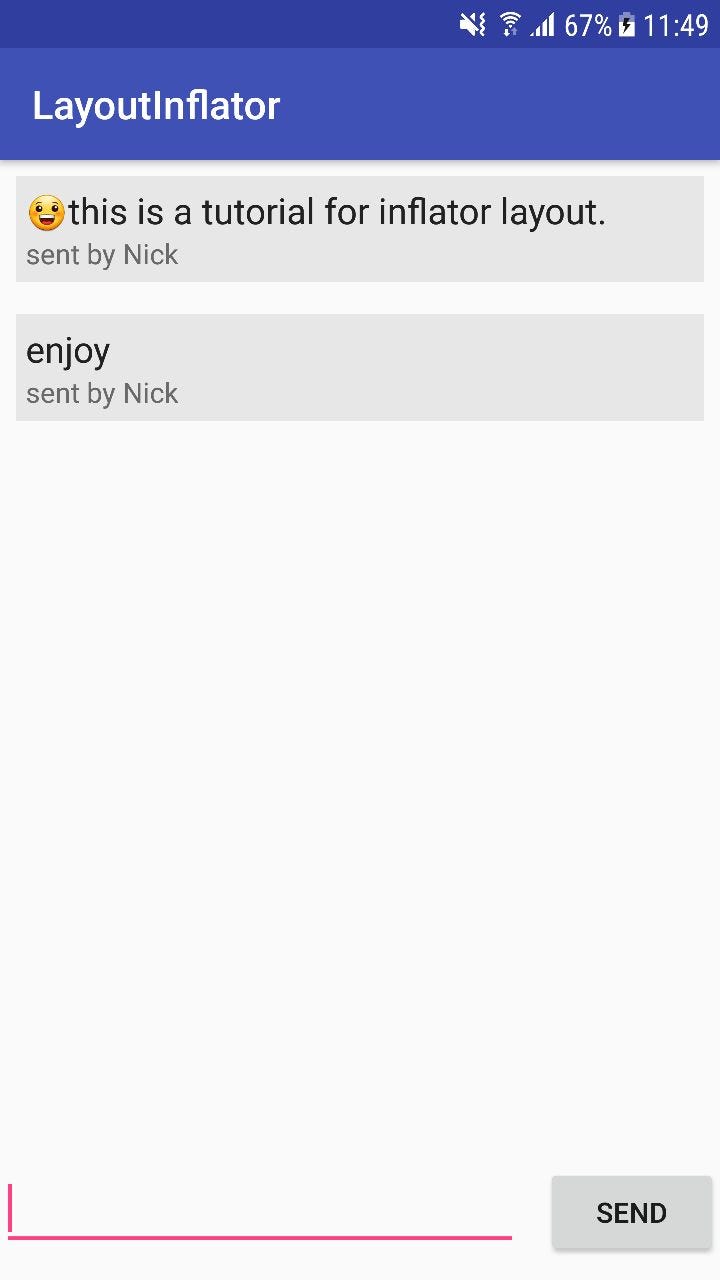
Suppose your ListView row layout can have variable number of TextViews.
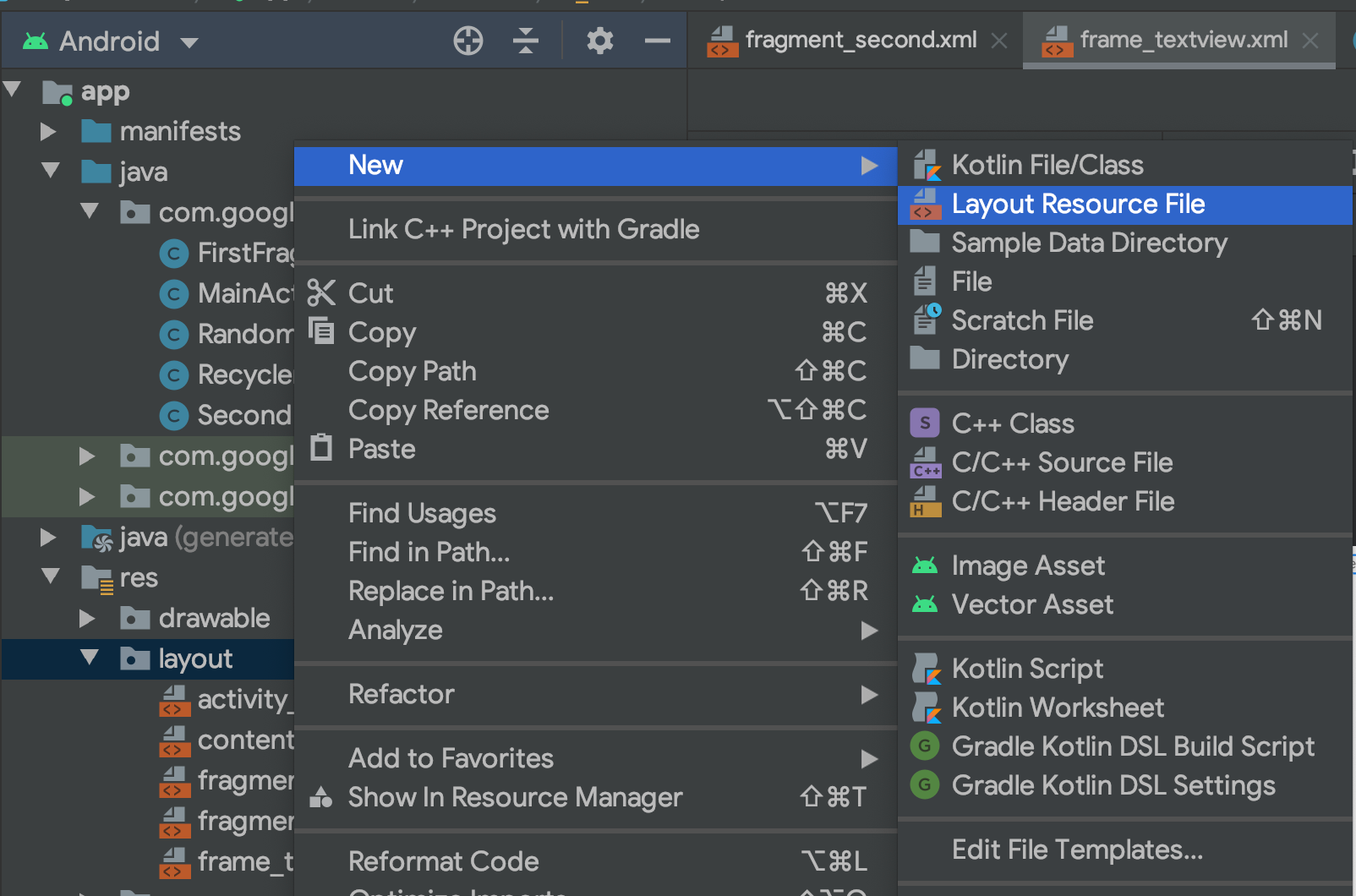
How to inflate a layout in android studio. Step 2 Add the following code to reslayoutactivity_mainxml. LayoutInflater inflater LayoutInflater. A dummy model object class Itemjava.
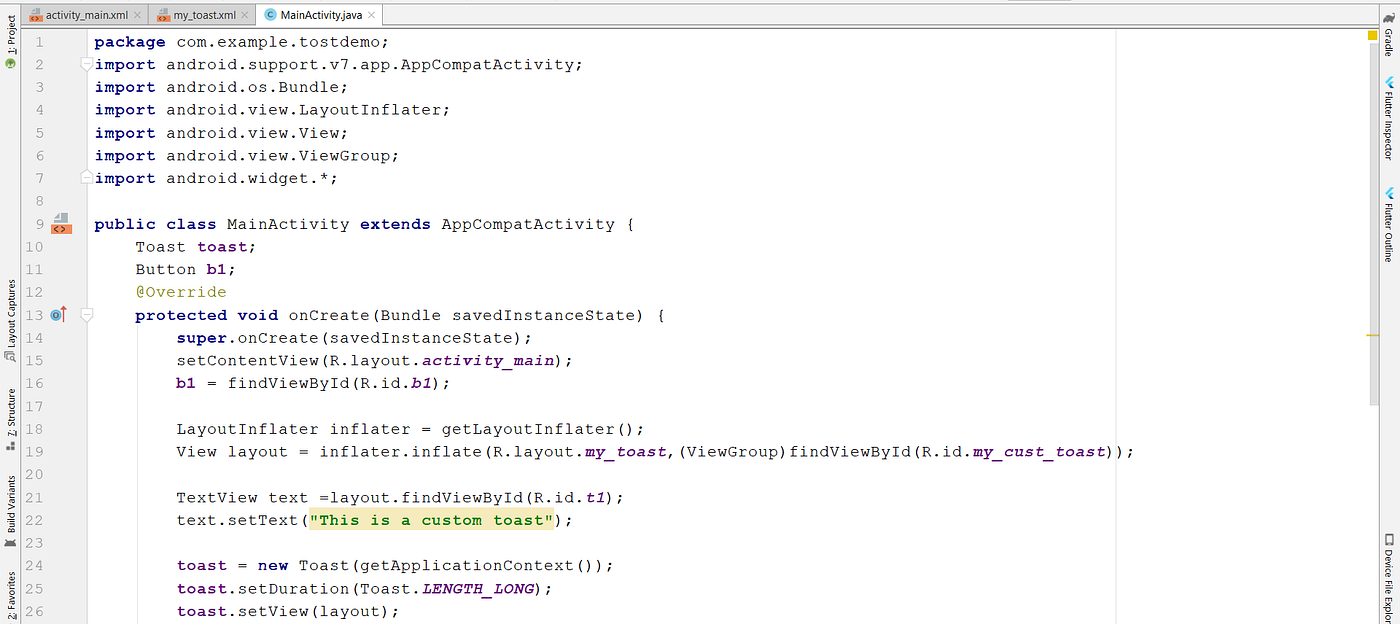
On This Buttons Click Event We Can Set Following Code to Inflate Layout on This Activity. On This Buttons Click Event We Can Set Following Code to Inflate Layout on This Activity. The main layout activity_mainxml.
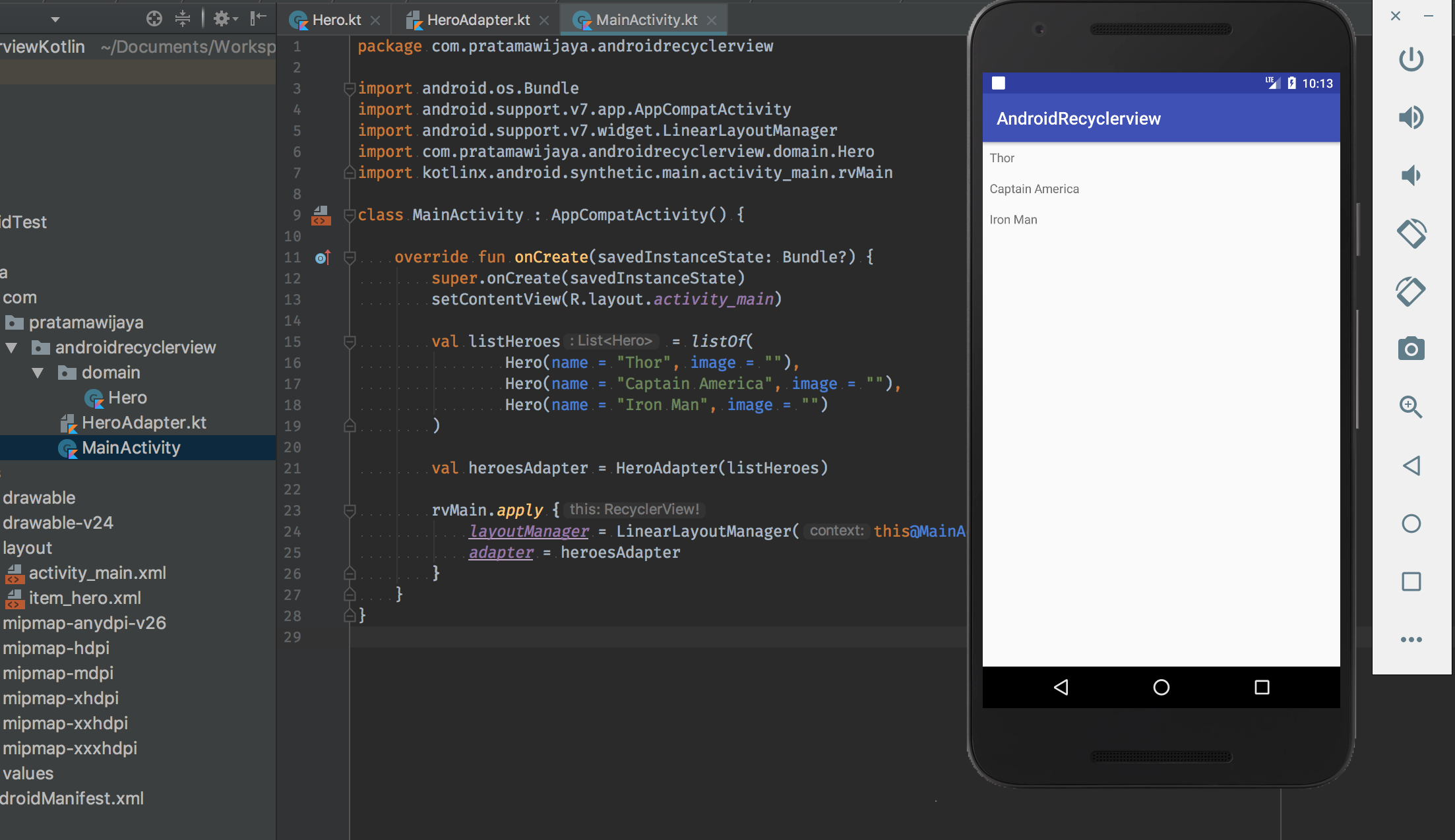
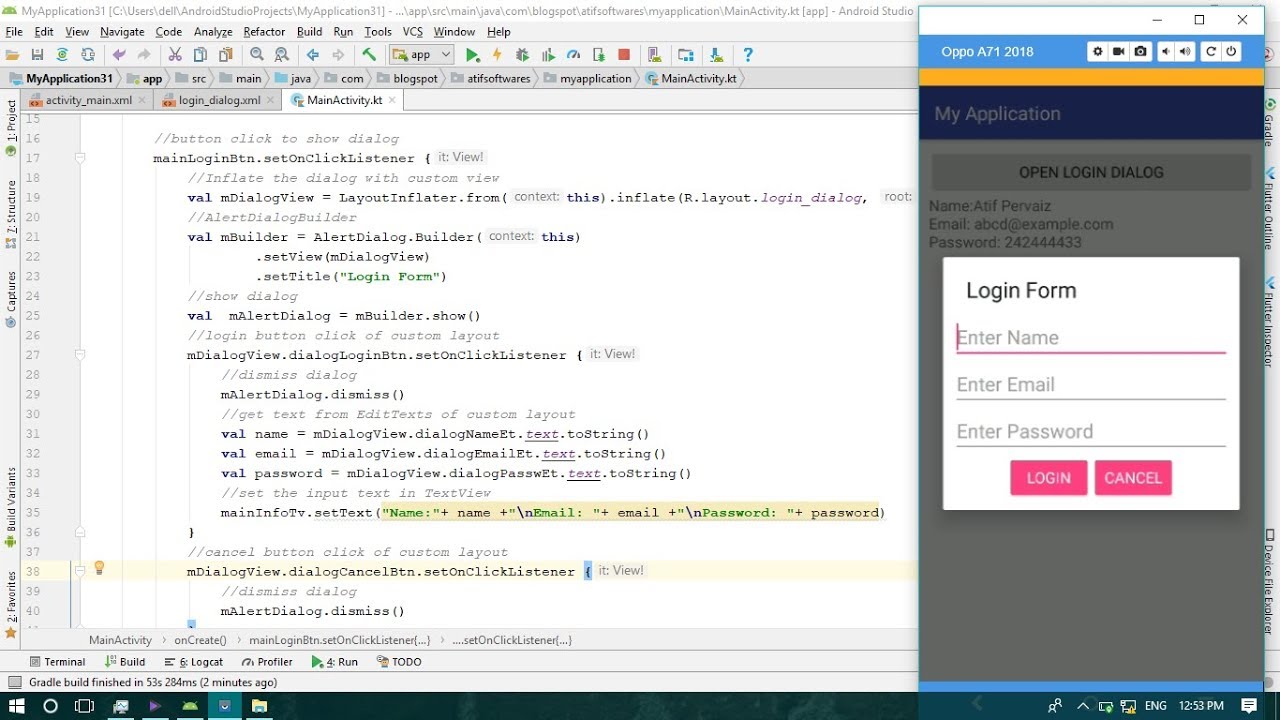
Kotlin override fun onCreatesavedInstanceState. LayoutInflater inflater LayoutInflaterfromgetContext. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.
In the Import Project dialog navigate to where the unzipped project folder is located likely in your Downloads folder. View viewMyLayout inflaterinflateRlayoutmy_layout null. Layouts are a key part of Android applications that directly affect the user experience.
The RecyclerView Item adapter this is where the magic happens for having multiple different layouts in the. Step 3 Add the. To inflate your widget from xml.
These two lines of code are equivalent to what we wrote earlier in one line of code when we passed in true for attachToRoot. Overview Guides Reference Samples Design Quality. Hope this solution works for you.